0x01 前记
看到网上很多大神都有自己的博客,可以有一群志同道合的人在上面mark和讨论技术问题,心中甚是羡慕,也以为拥有自己的博客(此处指的是自己的博客而不是一些网站的二级域名【csdn,github,博客园】)是一个很难的事。
直到有一天我接触了WordPress,然而那个时候并没有去动手,一段时间过后,在群里看到有人说Hexo多么的牛叉,也看了Coande的博客,刚好有一篇文章,就开始动手了。过程中,很多问题都是他帮忙解决的,在此感谢!
废话不多说。进入主题。
0x02 Hexo
Hexo,一位台湾的大学生用Node.js写的博客程序,很多人都说比WordPress更便于管理,我没有用过,所以不予置评。
环境安装的准备
这里以Window为例子。
以下网盘资源为Coande的百度云云盘友情赞助!
安装Git
Git:主要用于上传博客页面到github和命令操作
32位系统点此下载
64位系统点此下载
安装的时候,一直next即可。
安装Node.js
Node.js:Hexo的运行环境
32位系统点此下载
64位系统点此下载
也是一直next即可。
安装过程
我在安装Node.js的时候就报错了,错误代码:25033
解决方案是:
1、右键以管理员模式运行
2、如果你像我一样,注册表玩坏了,第一步行不通,那么请进入cmd的时候用管理员模式进入,找到Node.js的安装包(.msi)的路径,输入
|
|
等待安装即可,接下来检查是否安装成功
|
|
成功查出版本号即代表安装成功
Git的安装一般都没有太大问题,若有,请自行搜索错误代码或者在此博客下评论,请注意是否有以管理员身份运行。
安装Hexo
打开安装Git后的产生的GitBash,输入(也可以复制粘贴,右键点击标题栏即可弹出选项菜单):
|
|
npm即NodeJS包管理和分发工具
命令中加-g,采用的是全局安装(global),模块将被下载安装到【全局目录】中,相比于本地安装(local),既方便管理、结构清晰还可以重复利用。
回车后,会自动生成本地博客,需要点时间,耐心等待。
然后输入:
|
|
初始化博客文件到myblog文件夹,其中myblog可以根据自己喜好进行修改。
接着输入:
|
|
进入myblog目录,以下所有操作都需要在该目录下完成。下次打开Git bash进行操作也需要进入这个目录。
再接着输入:
|
|
进行最后的安装操作。
不用Github管理的可以忽略这一步
继续输入:
|
|
来安装将hexo博客向github上传的模块。
最好再输入:
|
|
来安装hexo服务器模块,用于本地预览博客
到这里就基本在本地完成博客的搭建了。可以输入如下命令来看下hexo博客的初始效果:
|
|
hexo s 和 hexo server的效果是一样的,一般都使用前者,省事=。=
这条命令启动了一个本地的服务器,有点类似于tomcat,nginx,所以请不要关闭Git bash窗口后,然后问为什么打不开网址。
打开浏览器,输入网址http://127.0.0.1:4000 或者 http://locathost:4000进行访问,4000是默认端口,一般不建议修改。
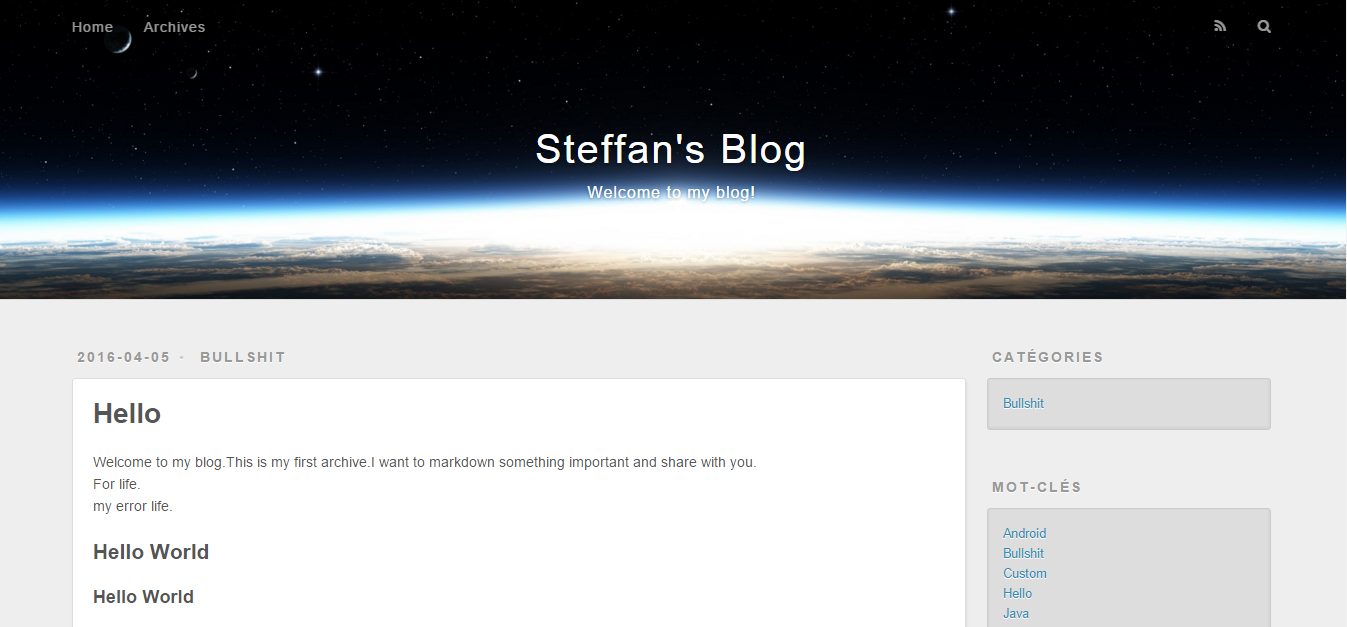
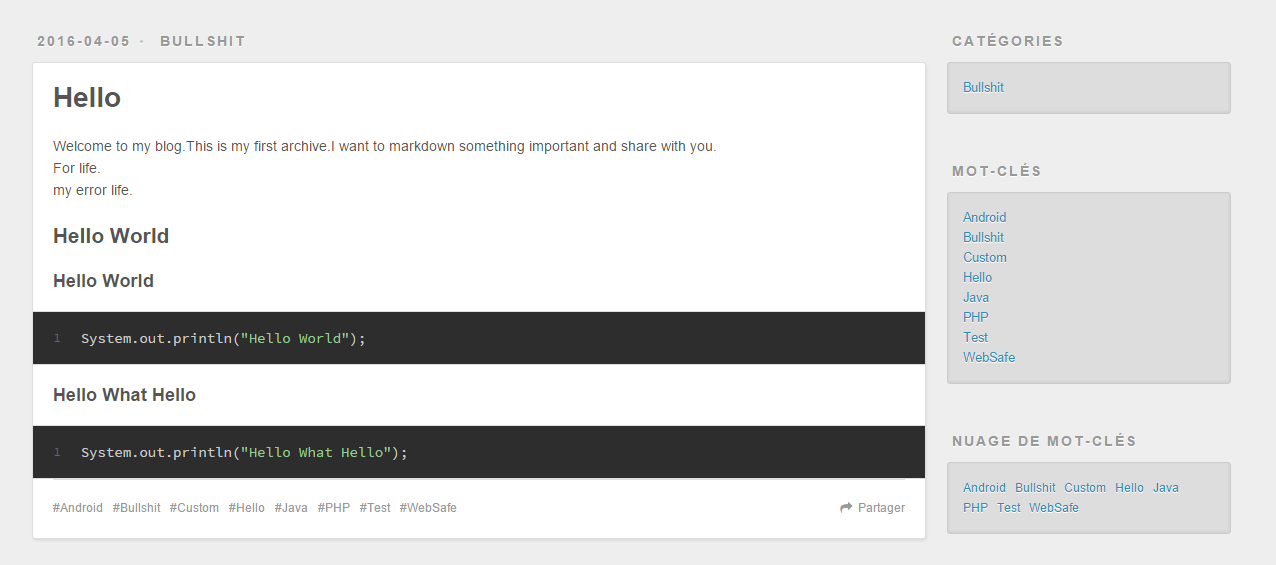
有一篇Hexo自动生成的Hello World博文,效果如下:

小白搭博客三部曲之二预告片:
- 如何部署本地博客到github
- 如何自定义适合自己的主题(基于某款主题)
- 如何更新博文
敬请期待!!!
PS:本系列博文参考网络素材、Coande的博文.
By S.F