0x01 前记
感觉好羞耻,弄了一个博客,水了一篇文章之后,就没有然后了。在这里鄙视一下自己,年轻人嘛,还是要稍微积极阳光一点的。好了,我开始说废话了==、看官轻喷,感谢!
atool的占位图竟然挂了,disappointed
跟某位大神学到了一招,选什么配图,那么鬼麻烦,逼死选择困难症晚期。。。
为了https,只能把占位符去掉了,TAT。
0x02 部署Github
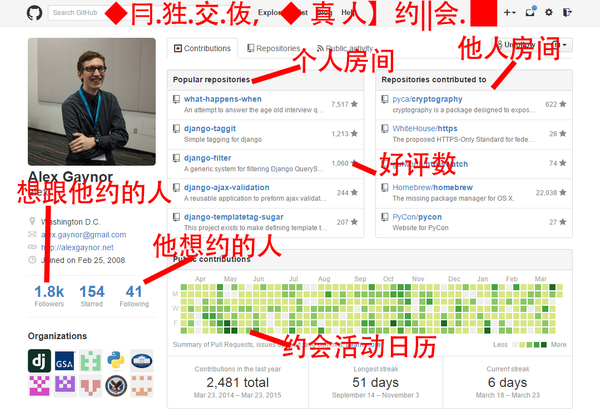
Github官网地址——全球最大男性交友社区(手动滑稽)
是时候放这张图了,侵权删。——来自知乎某答案
首先,你要有个Github账号,自己申请。
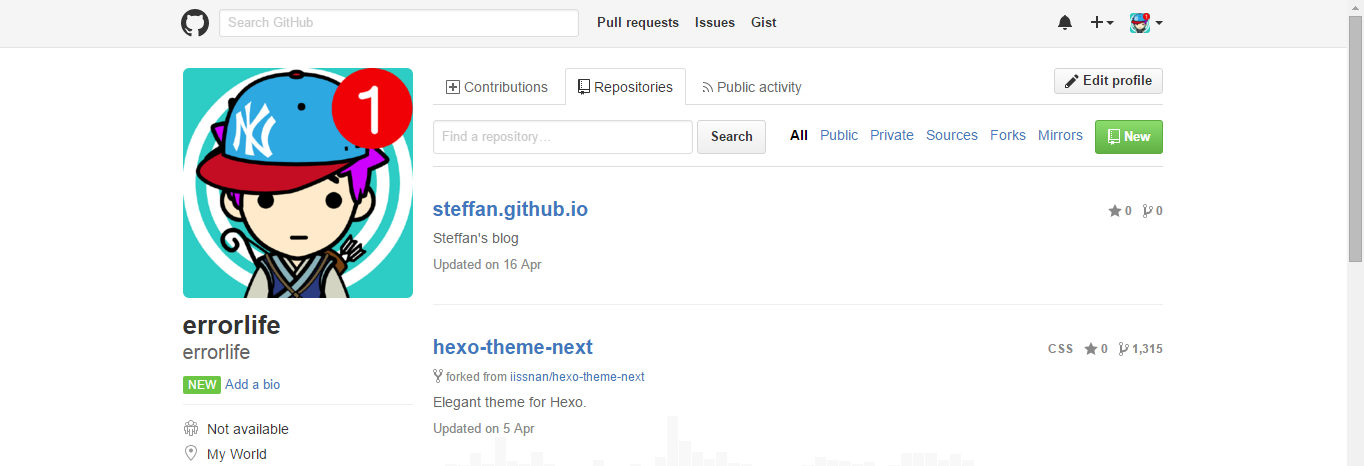
然后,你要有个仓库,进个人中心(点击右上角的头像即可进入)。

点击Repositories,然后你会看到一个绿色的按钮——New,点击即可进入新建仓库页面
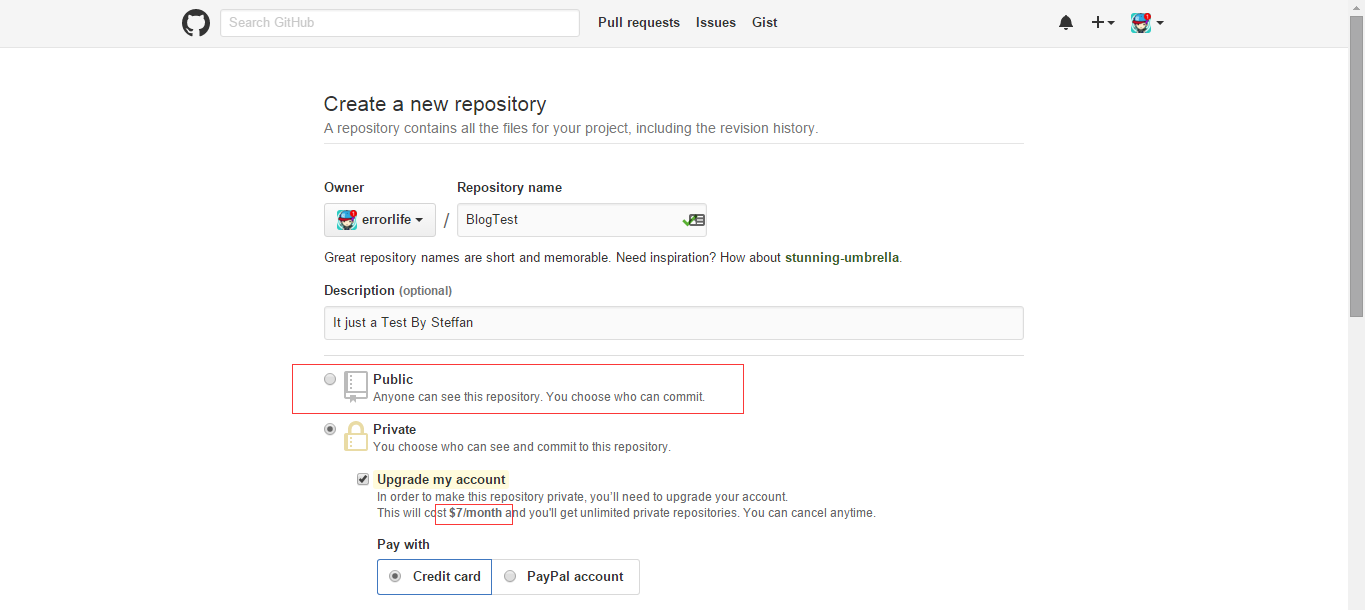
然后你就会看下面的图了。
这里吐槽一下,Github的免费托管建立在你开放自己源代码的基础上。如果你不肯的话,就收费吧。只要7刀每个月。(路人甲:要收费你说个毛。)好吧。那我就安利另一个托管网站了。码云,不要手动哦。不是马云的马,是代码的码。没给我广告,就不放链接了 。
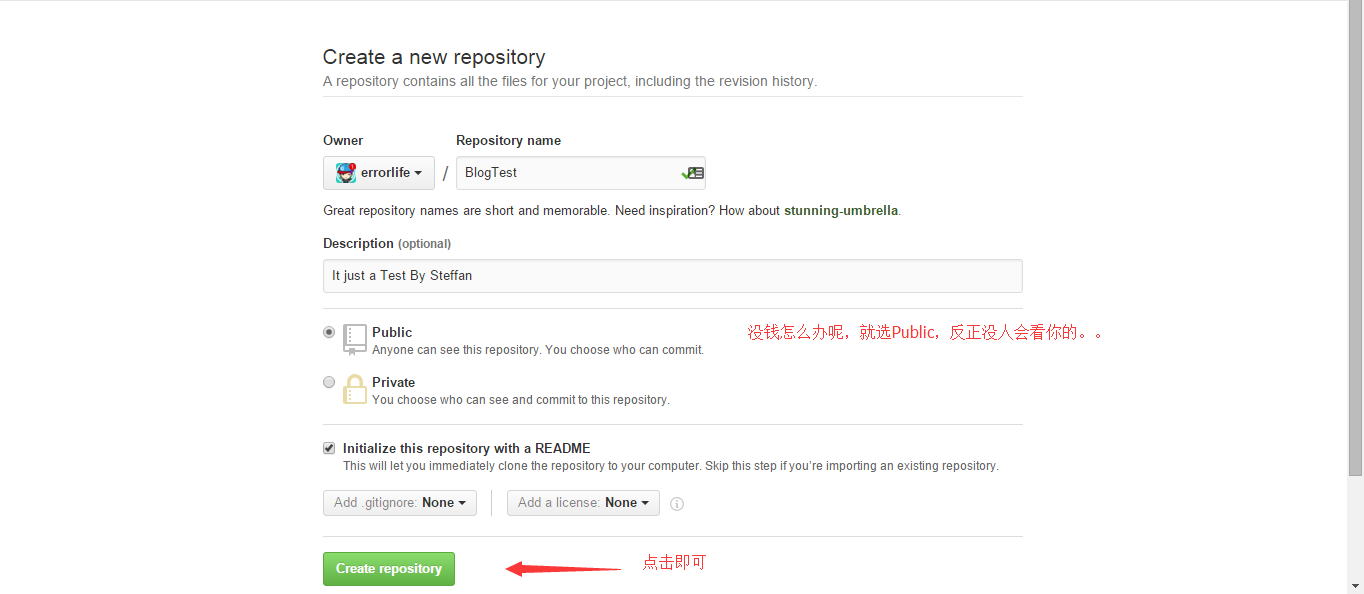
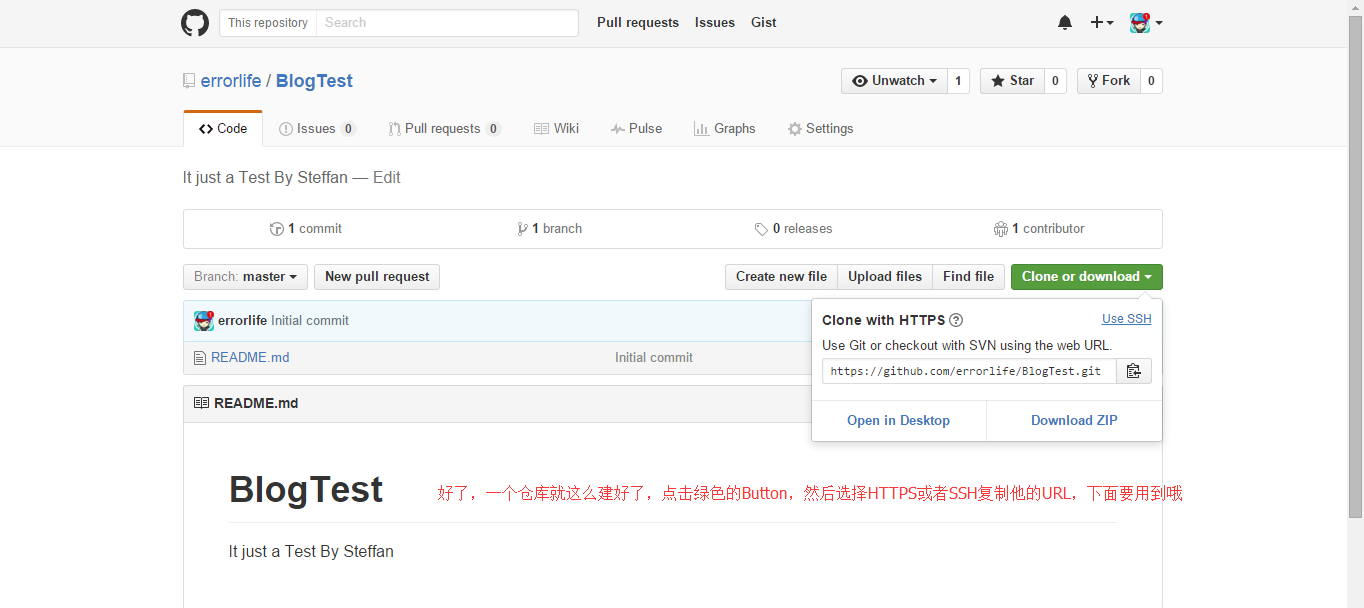
填写相关信息(仓库名字要改成errorlife.github.io(errorlife改成自己的github用户名,不然是无法绑定的。很显然steffan被人注册了)),点击Create repositoriy

很好,你生(出)成了一个仓库,复制HTTPS/SSH 地址就好了。

编辑yml文件(可以手动去找、编辑,也可以用vim命令)
因为等到要预览博客,所以仓库名改成errorlife.github.io。
|
|
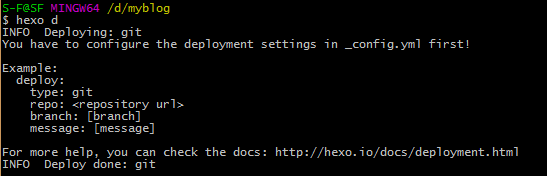
这里show两次错误:

错误原因:
代码拼写错了,可以复制上面的代码,然后把repo的value改成上一步复制的地址就可以了。
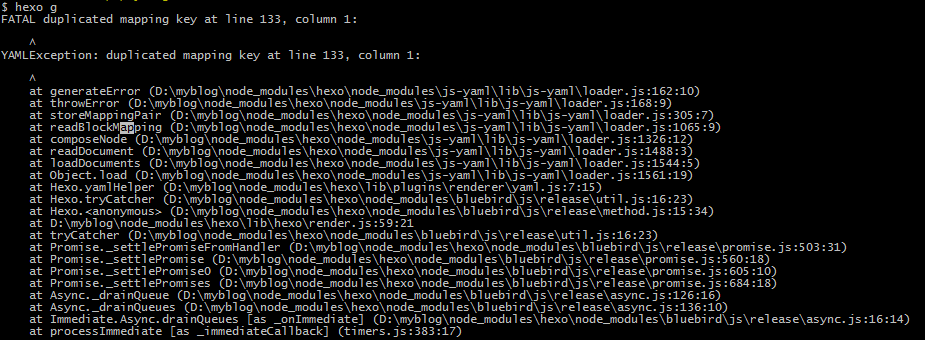
错误原因:
检查原来的yml有没有deploy这个配置,如果重复就会如此。
更多问题可以去看官方的文档。
部署到github
|
|
d的就是deploy的意思,要正确输入账号密码,才可以部署。
如果有错误,你可以尝试先hexo g,生成后再hexo d。
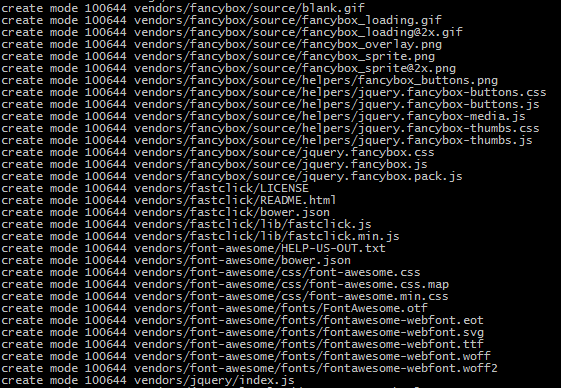
如果你看到以下的提示(一大堆create),证明你成功了。
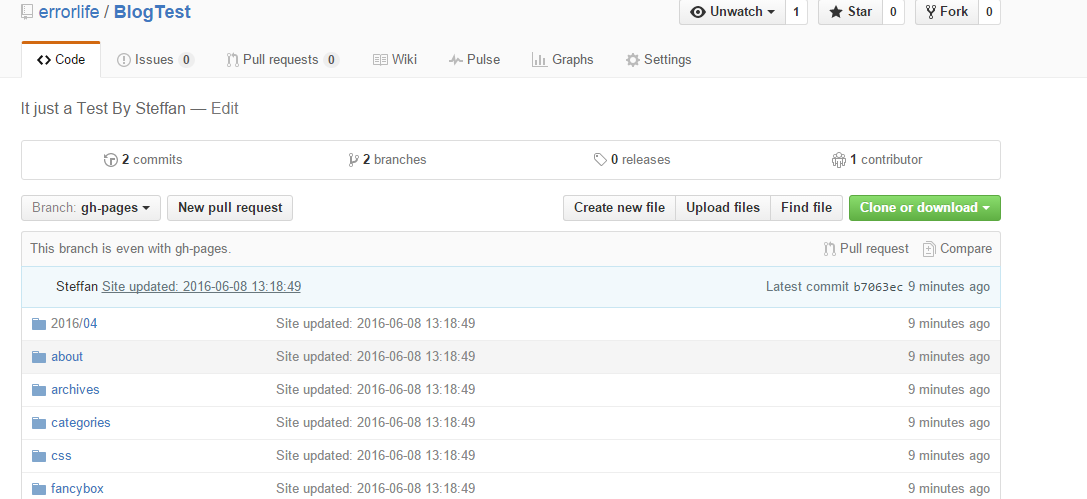
打开浏览器,到对应的仓库,看看最新的提交。如图:

访问自己的github二级域名——用户名+github.io,例如我的是errorlife.github.io,来个效果图。
Before: 
404!!!什么鬼!!!
After: 
Duang!Duang!Duang!
0x03自定义主题
什么鬼,怎么截图和第一篇不一样,是不是漏发了什么。这和说好的不一样。
好吧,我的主题是NexT.Mist
(心急的朋友可以先去看看github上了),不是自带的那个。
选定主题
Hexo主题推荐——有哪些好看的 Hexo 主题?By知乎
或者细心的朋友们可能会发现,Hexo博客最下方一般都有一个
“Hexo 由 Hexo强力驱动 主题 - NexT.Mist”,所以遇到喜欢的主题可以直接点下面地址直接跳到github。
温馨小提示:Hexo 命令、配置可以参考官网
主题的配置一般都去对应的Github Issues区,例如我的主题对应的就是NexT.Mist.Issues
自定义主题
在这里举一个例子吧:
创建 “关于我” 页面
新建一个 about 页面:
|
|
菜单显示 about 链接,在主题的 _configy.yml 设置中将 menu 中 about 前面的注释去掉即可。
|
|
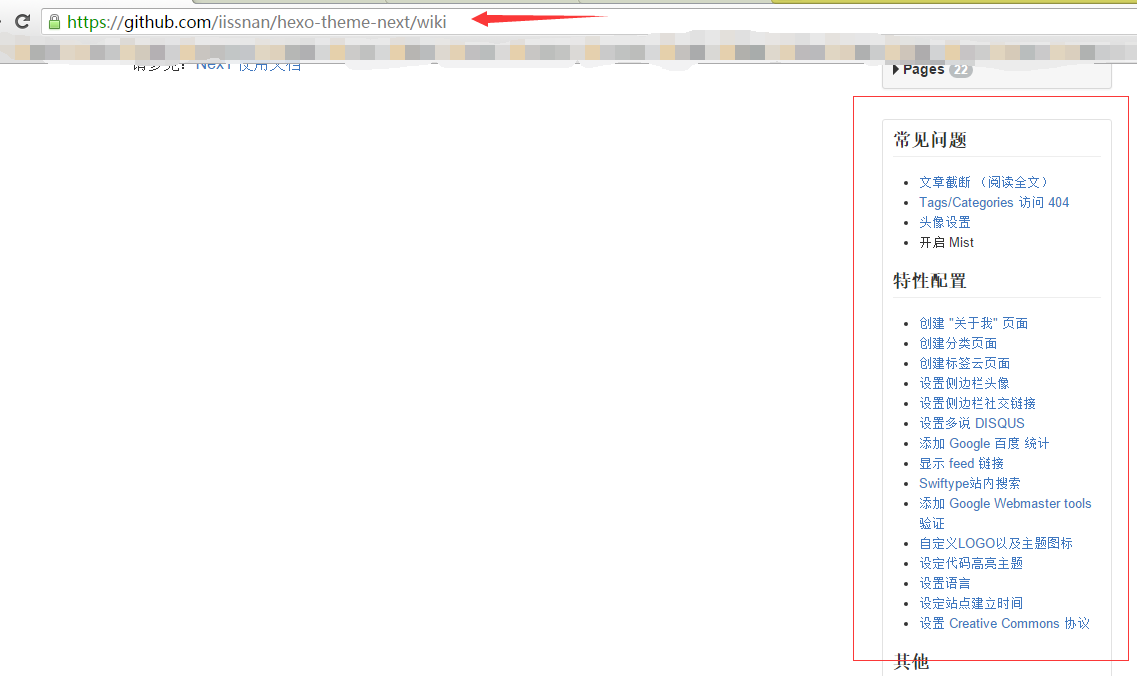
来源:Github上的主题的Wiki区域
多余的轮子就没有必要照搬了,没多大意义。
这么多功能你觉得够吗?(不够可以DIY哦,因为自身没有去做,就不多做介绍了)
温馨提示:里面很详细,也很全面,照着wiki做,有错误Issues找或者提问,解决了就顺便帮别人解决一下,也很nice呢。
0x04更新博文
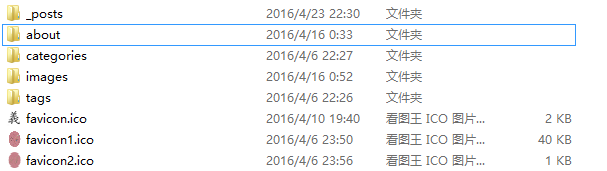
那么问题来了,那么多目录我怎么知道是在哪里更新呢。
Hexo根据Source目录中的源文件生成Public,所以将你的.md/png/…放在Source目录吧
多说几句,那些about,tags都是要自己手动建的哦!
生成并部署
|
|
|
|
接下来的步骤同上。
0x05 后记
两个月更新一篇。好羞耻啊。对不起大家(假装有很多读者的感觉,哈哈哈!)~~~。