0x01 前记
封面要有一张图才好看呢 :)
实现https化之前,首先要明确https和http的区别,网上的相关概念很多,那对我的博客又有什么影响呢,我为什么要尝试https化呢?
- 用http协议,访问我博客的读者相当于”裸奔”,”小内内”都没有的那种哦。
- DNS挟持,如果读者在阅读我的文章的时间还要被一些运营商劫持的广告影响阅读效果,那我是不能接受的(csdn还有一位博主专门写了一段js代码屏蔽他当前页的广告呢,还上csdn首页的推荐:P)。
So,Just do it.
- 由于目前我的博客是基于
Hexo部署在Github Pages的,Github Pages自带HTTPS,在仓库那里设置一下即可。 - 但是我是自定义域名,而
Github Pages并不支持自定义域名添加SSL证书,为此我还浪费了一个namecheap的SSL证书 : ( 。所以之前都是”裸奔”的状态,直到我遇到了Cloudflare。
0x02 Cloudflare with His Free SSL
为什么Github Pages不支持为自定义域名添加SSL证书呢?
- 当我们访问自定义域名,
DNS指向的地址(Github Pages的IP)会在我们的仓库中寻找cname文件,判断目标文件和请求来源地址的域名一致后,Github Pages会将errorlife.github.io的内容返回给用户。


Ok,这是一个比较完整的过程,但是在解析的途中,看上面两张图(
tracert一下这个”裸奔”站好了 :P),你会发现请求的地址是“美国 Fastly公司CDN网络节点”,很明显这是Github的CDN,而且它只支持80端口,不支持443端口,免费的CDN一般不支持,而https默认就是使用443端口。所以我们就知道Github Pages在解析域名和原生地址所分配的是不同的CDN,前者是不支持
https的,而后者恰恰相反。
为什么要使用Cloudflare?
- 免费
- Cloudflare 提供一种被他们称之为
Universal SSL的服务,可以让任意HTTP站点支持HTTPS。它的原理是当访客使用HTTPS访问站点的时候,从访客到Cloudflare这段是加密的,然后从Cloudflare到站点这段是明文的。虽然不是全程加密,但是也能很大程度上解决中间人,如果从Cloudflare到站点的信道相对可靠的话
所以我们牺牲了什么?
- 我们必须修改域名的
DNS服务器为Cloudflare提供的地址才能使用这项服务 - 无法进行
coding+github双线部署,除非你使用Cloudflare的收费服务,或者反向代理,更多思路详见我在v2ex提问的帖子。
所以还是提前说清楚比较好,如果你觉得你并不想牺牲这么多,建议你还是直接用自己的VPS。
0x03 Use the Universal SSL from the CloudFlare
注册Cloudflare账号,添加网站
如果你的Github仓库还没有CNAME文件,那么请新建一个并填写域名,eg:
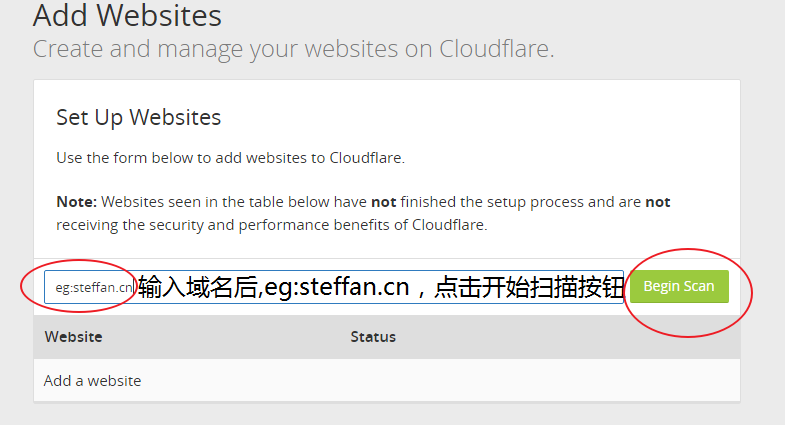
steffan.cn注册Cloudflare账号,并登陆,点击add-site,增加域名,如下图:

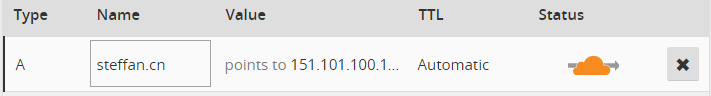
- 选择扫描后的结果,将A类型的
Status切换成下图的标志(即使用dns和cdn服务),若没有结果,先去域名控制面板添加记录,生效后再做操作(value中的ip即ping自己的Github Pages的结果)。

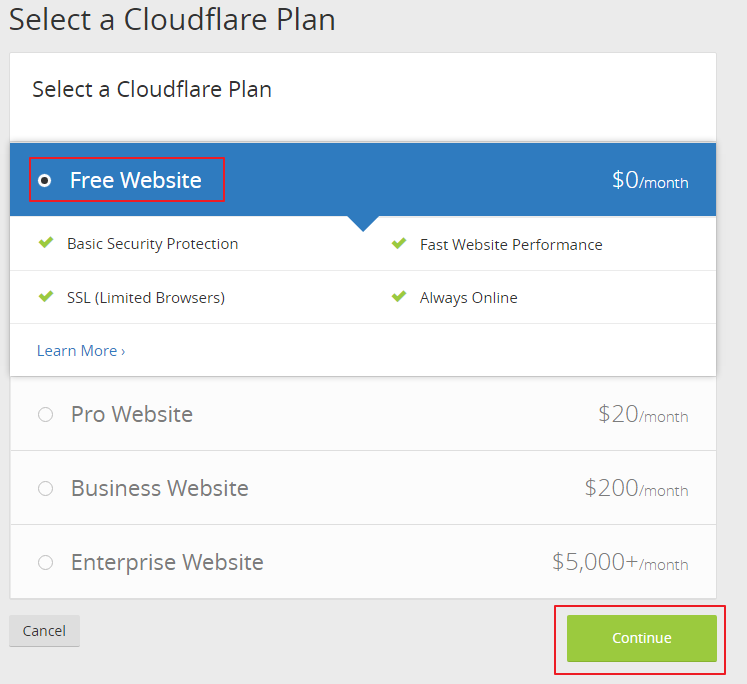
- 选择一个免费的计划,点击继续按钮:

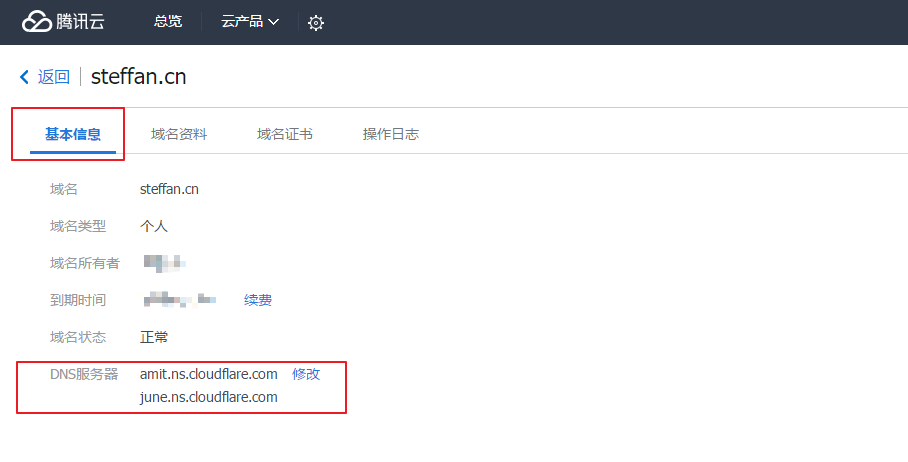
- 前往域名所在网站,更改DNS服务器:

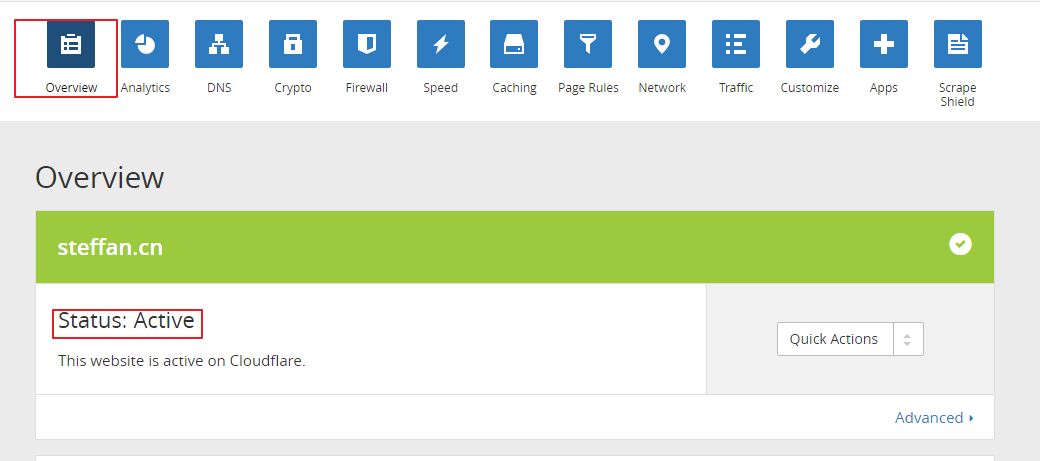
- 当你看到如下图一样,
Status变成Active的状态,表示DNS服务器已经修改生效:

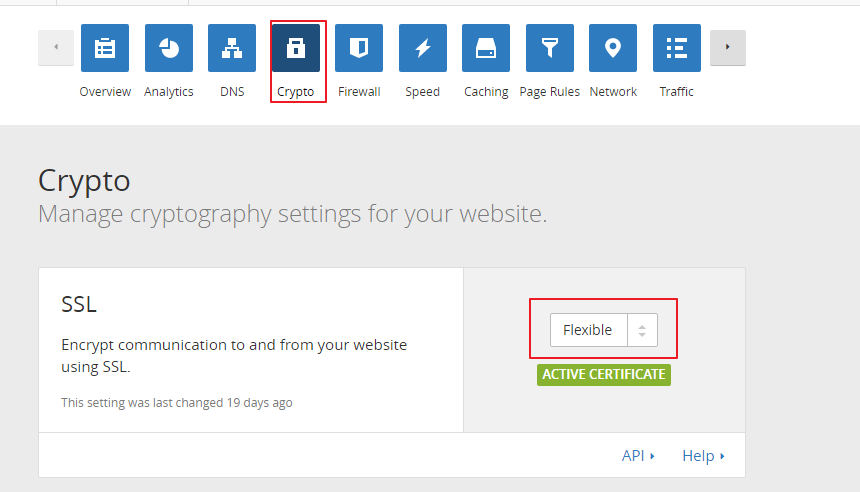
设置SSL
- 将
rypto菜单下的状态设置为Flexible SSL,否则是不允许CDN通过HTTP连接服务器的,配上以后浏览器才不会提示不安全 ,如下图:

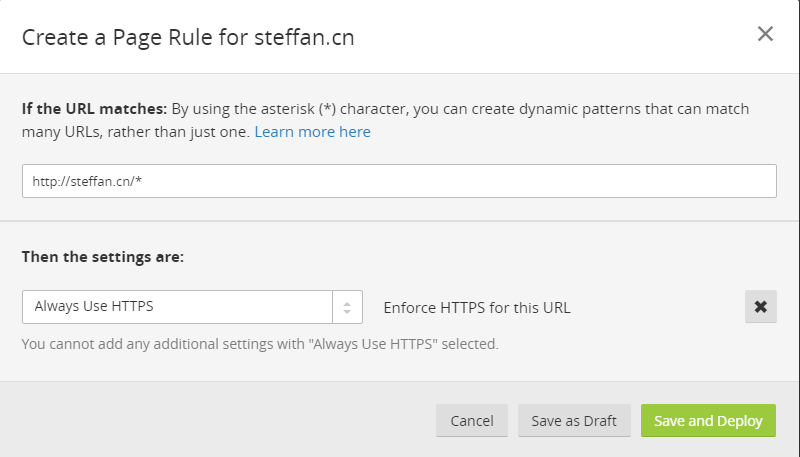
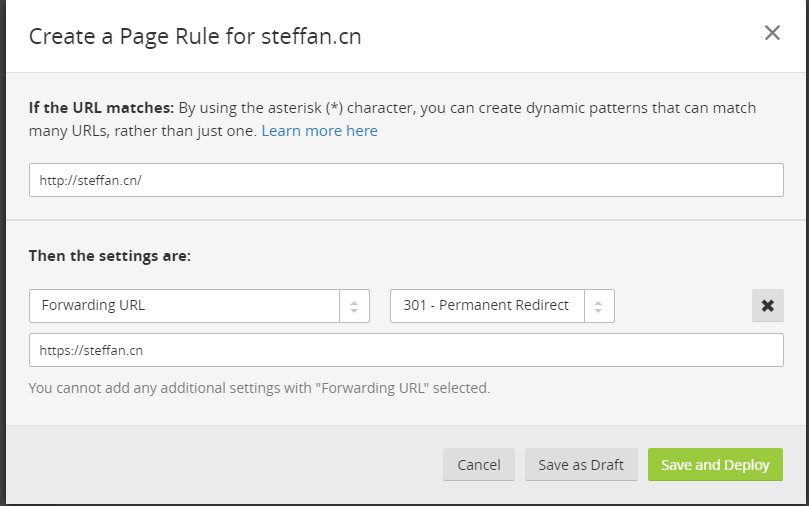
- 添加重定向规则:


之后需要等到一段时间,我是等待快2小时,可能是我人品不好。。。
检查是否引用外部资源
生效后我发现我的网站是不太安全的状态,而且当我点击加载脚本之后,从不太安全的状态变成了不安全的状态。



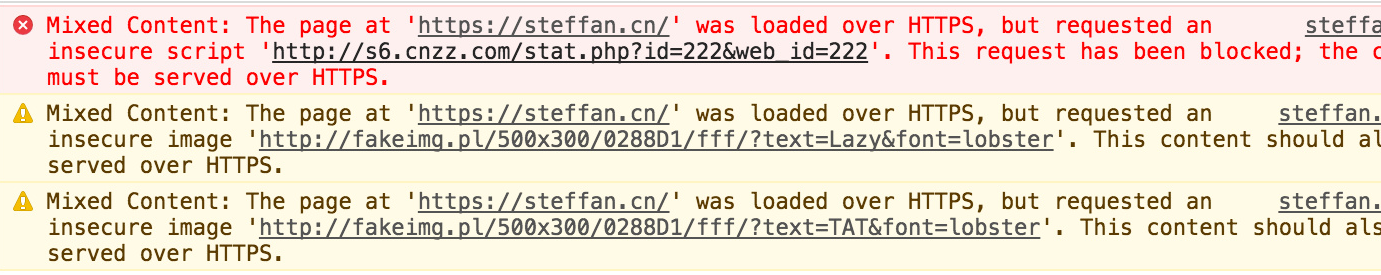
这一度让我很疑惑,直到一位v友的提醒,我按下F12,尴尬的事情发生了,原来是配置文件和palceholder在作怪。

这也体现我对https协议理解不够通透,之后google了一下,发现https并不支持这种第三方引入资源。羞愧ing…

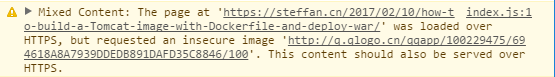
截止目前为止,我发现多说的头像用的还是http,正打算有空https化一波,结果。。。

好吧,我放弃了。。
OK,小绿锁已经出现了,美滋滋=.=

0x04 参考资料
为自定义域名的GitHub Pages添加SSL 完整方案
Pages 博客 HTTPS 化尝试与 Universal SSL
如果觉得我的文章对您有帮助,请随意打赏~